前回のエントリーで、プロジェクトノートには『Inkdrop』を利用している旨を書きました。
とても使い勝手がよく、仕事でもプライベートでも毎日のように使っています。 今回は、布教がてら改めてどんな機能があるのか紹介したいと思います。
マークダウン記法とは
まず本題の前に「マークダウンて何?」という方のために簡単に説明しておきます。
以下はWikipediaからの引用です。
Markdown(マークダウン)は、文書を記述するための軽量マークアップ言語のひとつである。本来はプレーンテキスト形式で手軽に書いた文書からHTMLを生成するために開発されたものである。
結局、何言ってるのかわからないという方は、以下の文章をコピーし、リンク先のWebサイトにて試してみてください。
## テストポスト
- あいうえお
- かきくけこ
- さしすせそ
- たちつてと
→ マークダウンを試せるWebサイト: Jon Combe
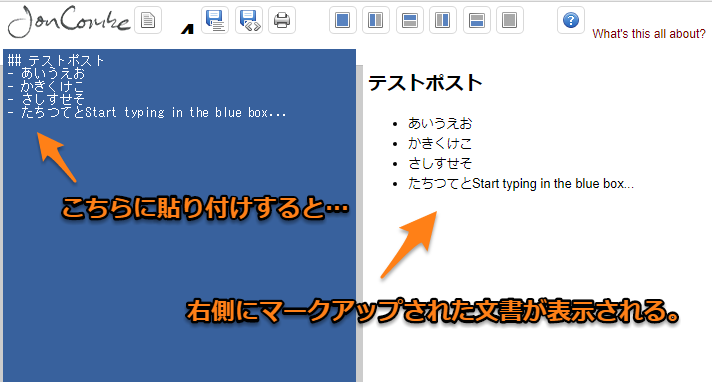
上記Webサイトの左側の青い部分にマークダウンテキストを入力すると、右のビューア部分にマークアップされた文書が表示されます。

こういった文書をHTMLで書き上げようとすると内容や文章構造に対応したタグが必要だったりするのですが、マークダウン記法では記号だけでそれが事足ります。
ほんの少しの手間で、可読性の高い構造化された文書を仕立て上げることができるというわけです。
MarkDownノートアプリ『Inkdrop』の主な機能
そして私の推しアプリであるInkdropですが、シンプルでありながら欲しいと思ってる機能がすべて揃っている、初心者の方から中級者以上の人まで、さまざまな人にオススメしたエディタとなっています。
以下、簡単にですが紹介します。
まずは基本。
ノートブックでカテゴリごとにノートを分類でます。

ステータスによる分類やタグ付けも可能。
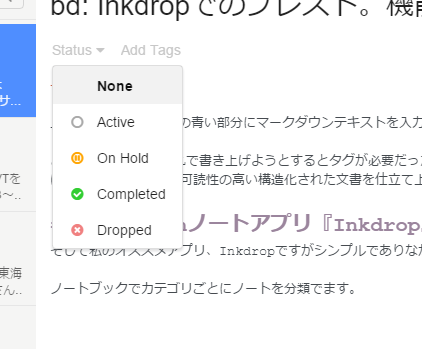
こちらがステータスの選択肢です。

- Acitve: 作業中
- On Hold: 保留
- Completed: 完了
- Dropped: 中断
意味合い的にはざっくりとこんな感じでしょうか。
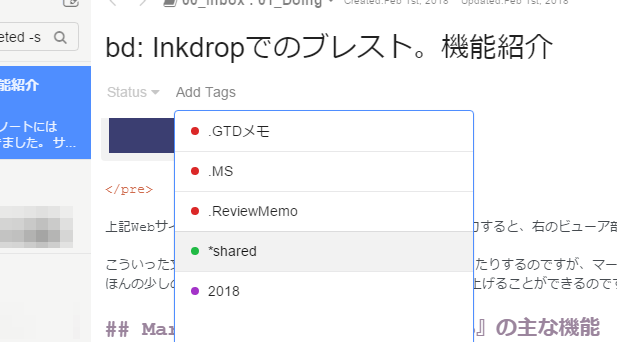
続いて、タグの入力・編集欄。

サジェスト機能もあるので、入力の時に「どんなタグで登録していたっけ?」と迷わずにすみます。
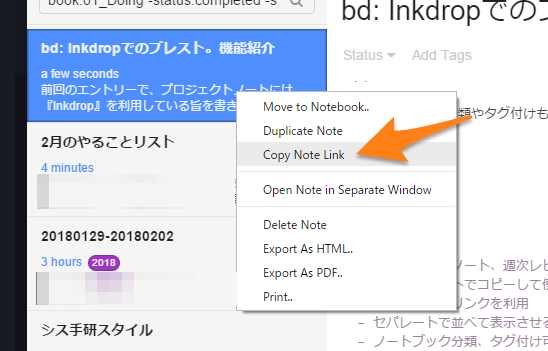
また、Evernoteで重宝されている「アプリ内リンクをコピー」機能も。
Inkdropでは該当ノートで右クリックメニューから「Copy Note Link」をクリック。

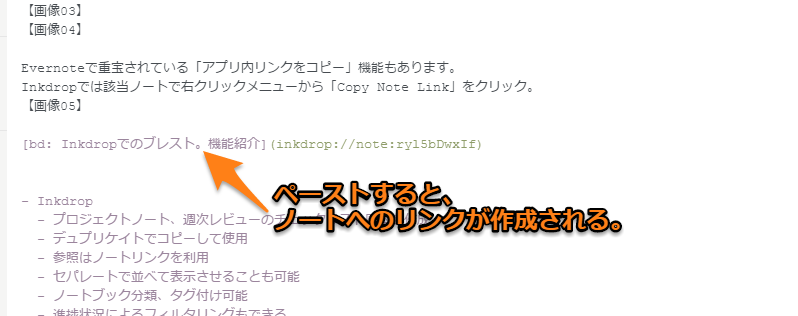
エディタにペーストすると、ローカルノートへのリンクが貼り付けられます。

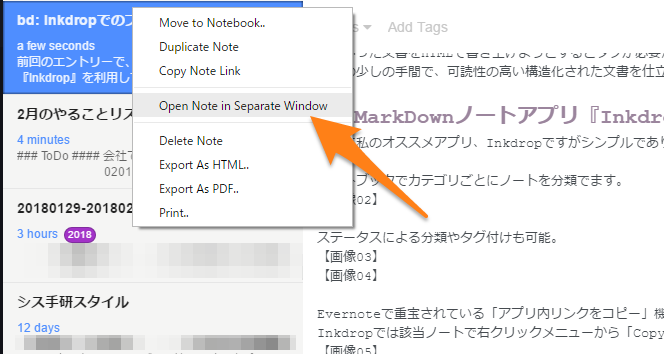
「Open Note in Separate Window」を使用すると、独立したウィンドウでノートを編集・閲覧できます。

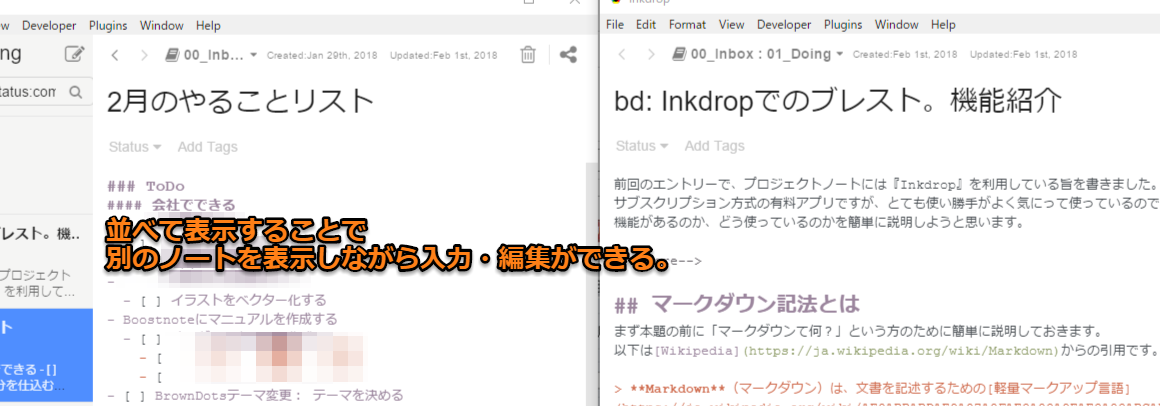
本体エディタとセパレートした文書とを並べて見比べながら入力していくことができます。

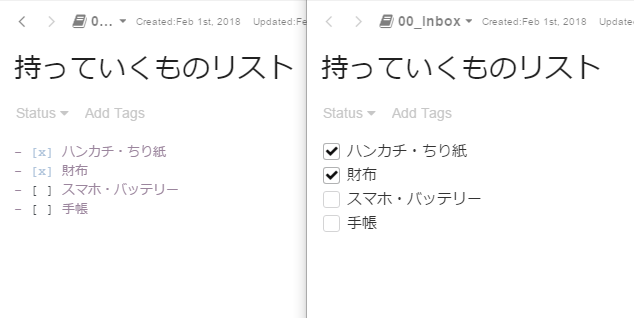
そしてチェックボックス機能も。

Inkdropの他にもマークダウンエディタはたくさんありますが、チェックボックスが反映できるものは数えるほどしかありません。
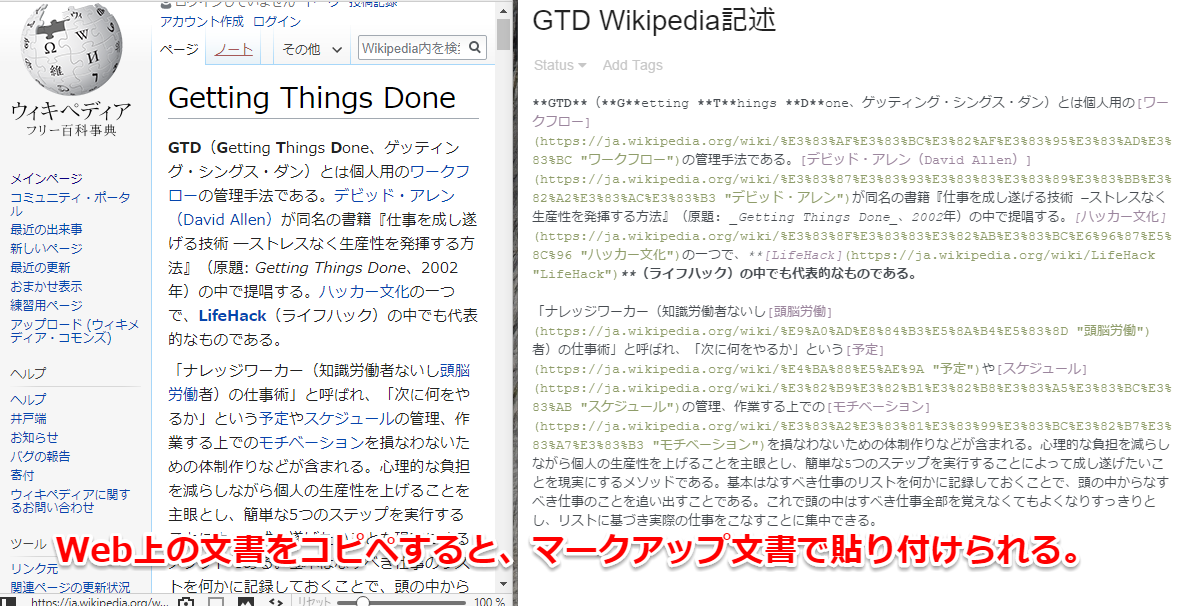
またEvernoteのWebクリップほどの高機能はありませんが、Web上でコピーした文書の体裁を、Inkdrop上でも表現することができます。

文字カラーなど反映させられないものもありますが、見出しや、強調文字、リンクなどができれば充分です。
なんと、画像もコピーして貼り付けられます。


スクショ(プリントスクリーン)も、同様にコピペで挿入することができます。
ありがたいことに表組みも難なくマークダウン記法で貼付けされます!
そのほか細かなTips
- 印刷したい時はHTMLやPDFにエクスポートする
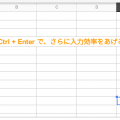
- Ctrl + クリック で複数箇所を一括編集できる
- 共有ノート機能を利用すれば、URLを知らせてノートの内容を公開することも
いかがでしょうか。これほどの機能の充実ぶり。
最初の60日間は無料で体験できますので、ぜひお試しください。
Markdownノートアプリ『Inkdrop』の公式サイト